I have a problem with my wordpress site, it was just too slow. It was taking me 20-30 seconds to load the page, initially I thought it was nearlyfreespeech, and was contemplating moving the blog to dreamhost (both of whom happen to be amazing webhost by the way).
I have a problem with my wordpress site, it was just too slow. It was taking me 20-30 seconds to load the page, initially I thought it was nearlyfreespeech, and was contemplating moving the blog to dreamhost (both of whom happen to be amazing webhost by the way).
The reason I thought it was a host problem because my browser kept displaying ‘waiting for keithrozario.nfshost.com’ while the waiting, so I assumed that it was their servers response time. That however was too presumptuous on my part, and it took me a while to get to the bottom of things, but I finally figured it out.
I used a nifty little Firefox plugin called firebug. I’ve used firebug before (mainly for testing web pages as part of my day job). Firebug allowed me to measure the loading time of pages to meet non-functional requirements, for instance if there was a requirement for a page to load in 10 seconds or less and I wanted to test that requirement out. All I needed to do was run Firebug, and it would give me a whole report on how long the page took the load and break that down to each element (text, graphics, javascript, css). So if one single image was taking too long to load and slowing everything down I could find the offending image and remove it.
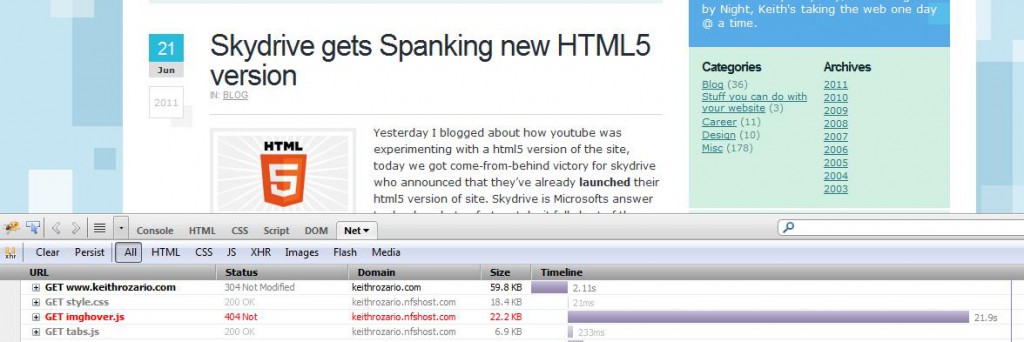
So armed with firebug I booted up firefox and loaded my page. Lo and Behold, the answer was staring me right in the face:
You see that line with the red font that says imghover.js, and how the timeline for that particular element stretches to 21.9s. That means that my page had a javascript (.js file) that took 21.9 seconds to load, obviously that’s a problem.
The Status bar in firebug also gives you an indication of what’s wrong. It list the imghover.js file as 404 Not Found, which just means that the browser was unable to get the imghover.js file.
What I suspect happened was that the file is not present on my system and the browser can’t locate it, so it tries to get it until it finally gives up and times-out, a full 20 seconds later. This was the first step in troubleshooting, finding out which particular element is taking a long time to load, the next step is to fix the problem.
So then I looked at my page source, and from the page source search for the offending line that called the element (in this case imghover.js) and it wasn’t too hard to find this:
<script type=”text/javascript” src=”…/javascript/imghover.js”> </script>
Then from here I had 2 options:
1) Remove the offending line in my wordpress theme, or;
2) Find the imghover.js from the internet and copy that to the correct location so that wordpress can find it.
I chose option (2), simply because my page is loading without the script already, so removing it completely should have minimal (if any) impact. So I headed over to the wordpress dashboard, headed over to Appearance ->Editor-> Header.php , found the following line “<script type=”text/javascript” src=”<?php bloginfo(‘template_url’); ?>/javascript/imghover.js”> </script>” and deleted it.
A click on update, a clear of the cache, and voila problem solved.
Now when I loaded the page, there were no issues and firebug confirmed them. I’m now saving my viewers about 15 seconds of their time…Awesome.
I’m not saying you’d have the same issue, but firebug is an excellent place to start to determine the problem with your page loading time. Determine exactly which element is the slowing down the whole site, then either modify that element, or remove it from your page (like I’ve done). Each website is different and will have it’s own set of problems, this is just a generic troubleshoot guide.
To download this awesome firefox plugin, head on over to their website @ http://getfirebug.com/
To improve loading times for ‘good’ wordpress sites, or if firebug had found no issues try using a cache plugin to speed things up.
*Sorry nearlfreespeech for doubting you guys….you guys are awesome.